たった3分くらいの時間と3ステップで可能な、
Photoshopを使って写真をイラスト風にする簡単な方法を解説。
結婚式のウェルカムボード用のデザインを、作成することになりました。
ウェルカムボードには、写真をイラスト風にデザイン、印刷したものをボードの上に貼り付けることになりました。
そのデザイン工程で、写真をイラスト風にする簡単な方法が見つかったので、その方法を紹介します。
このチュートリアルは、特に変わったテクニックなどは使わずにフォトショップの標準機能で作成できます。
今回のチュートリアルで使用している写真素材は
「写真素材 足成【フリーフォト、無料写真素材サイト】」
の写真を使用させていただいております。
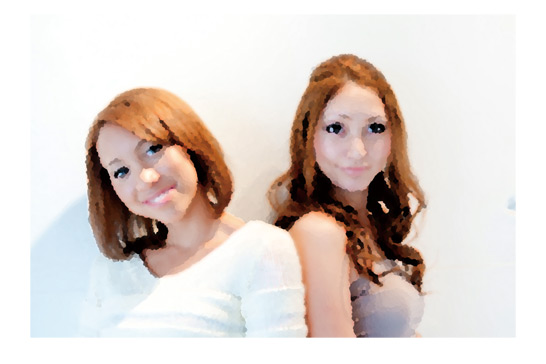
こういう感じに仕上がります。
ビフォー(加工前)

アフター(加工後)

イラストっぽくなってますよね。
制作環境
Windows XP
使用ソフトはAdobe Photoshop CS3
今回使用する写真のサイズは横1600ピクセルx高さ1063ピクセル
では、フォトショップで写真をイラスト風へ簡単に加工する方法を、順番に説明していきます。
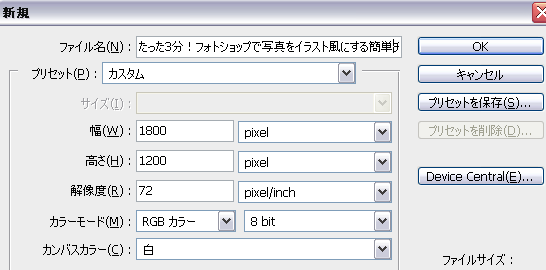
まずはフォトショップを開いてファイルを新規作成します。

カラーモードをRGBに解像度を72くらい、
横長の写真のためカンバスサイズを横1800px 高さ1200pxとします。(カンバスサイズは、加工する写真のサイズに合わせて適当に作ってください。)
印刷するのが前提なのですが、フィルタギャラリーという機能がCMYKモードでは使えないので、まずはRGBモードで作成した後CMYKモードで印刷することにします。
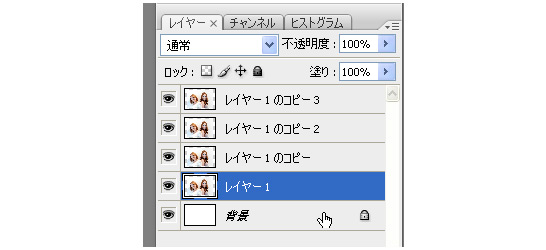
イラスト風へ加工する元の写真・画像を3つ複製。

Windowsだと[Ctrl+J]でレイヤーを簡単に複製できます。
Macだと[Cmd+J]のようです。
このチュートリアルですることのほとんどは、
フォトショップの機能であるフィルタギャラリーしか使わないと言ってもいいくらいです。
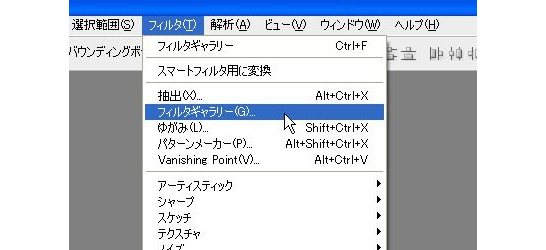
そのフィルタギャラリーは上部のメニュー部にあります。

このフィルタギャラリーを使って順に加工していきます。
まずは、レイヤーの順番で言うと1番下になっている写真にフィルタを適用させます。
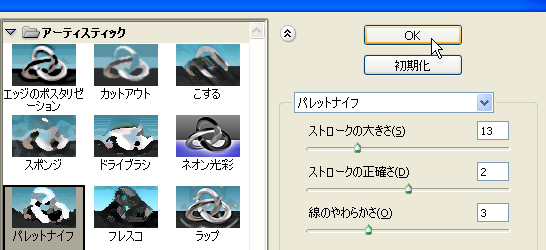
フィルタギャラリー → 「パレットナイフ」を適用。

ストロークの大きさ → 13
ストロークの正確さ → 2
線のやわらかさ → 3
数値はだいたいなのでご自身の写真・画像に合わせて変更してください。
パレットナイフを適用するとこんな感じに。

次に、レイヤーの順番で2番目の写真にフィルタを適用させます。
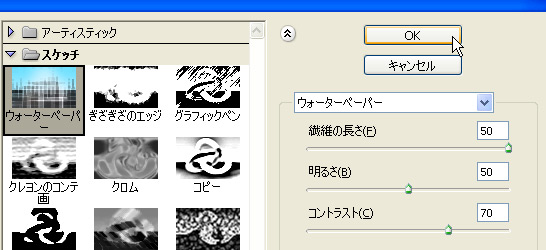
フィルタギャラリー → 「ウォーターペーパー」を適用。

繊維の長さ → 50
明るさ → 50
コントラスト → 70
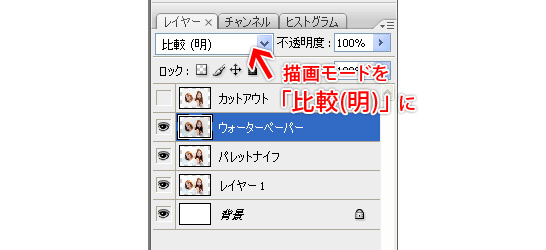
そしてこの画像の描画モードを「比較(明)」にします。

ウォーターペーパーを適用。描画モードを比較(明)にするとこんな感じに。ほんの少しですが柔らかい感じになりました。

最後に、レイヤーの順番で3番目の写真にフィルタを適用させます。
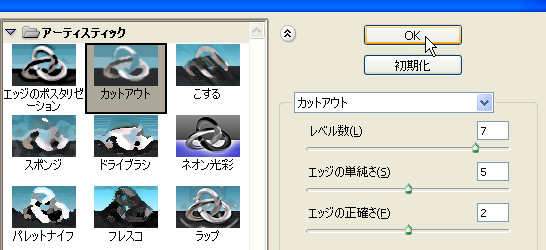
フィルタギャラリー → 「カットアウト」を適用。

レベル数 → 7
エッジの単純さ → 5
エッジの正確さ → 2
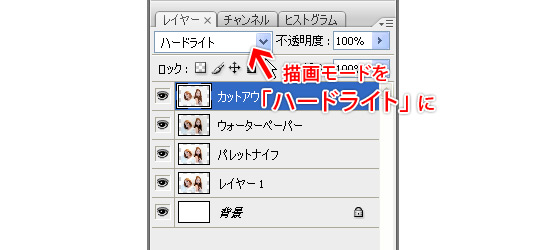
そしてこの画像の描画モードを「ハードライト」にします。

カットアウトを適用。描画モードをハードライトにするとこんな感じに。

これでひとまず「写真をイラスト風に加工」は完成です。
あとは周りを飾り付けしたり、ちょっと明るすぎるかなぁと感じる箇所にマスクをかけてぼかして暗くしたり、文字をそれっぽく加工したりするといいんじゃないでしょうか。
こんな感じに飾り付けをします。結婚式ウェルカムボード風にしてみました。

もっとシャープな感じのイラストにしたいという場合は、
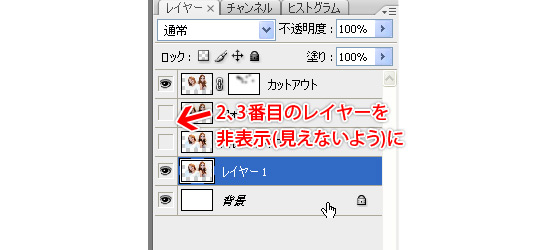
1番上のレイヤーと1番下の写真レイヤーのみを表示にしてあげて、
ほかを見えないようにしてあげると、もう少しリアルでかっこいい感じのイラスト風のデザインができますよ。

1番上と、元写真の1番下のレイヤーだけ表示して2、3番目のレイヤーを非表示(見えないよう)にします。
するとこんな感じになります。
 僕的にはこっちのほうが好みだったりします。
僕的にはこっちのほうが好みだったりします。
以上です。とても簡単ですよね!
これを応用すればもっと素敵なイラスト風デザインの画像をつくることができますね。
注意点は、使う写真のサイズ等によってフィルタの数字をうまく合うように変更することくらいですね。
時間にしたら3分もかからないんじゃないでしょうか。印刷する時にはカラーモードをCMYKにしてくださいね。


“[Photoshop]たった3分!フォトショップで写真をイラスト風にする簡単チュートリアル” への1件の返信
コメントは受け付けていません。