Webサイトの制作時等に必ず役立つ、Webデザイナーに特にオススメな、カラースキームを決める時に使えるサイト
をいくつか紹介します。
Webデザイナーさんのみならず、デザイナーという職業の人は”色”には敏感ですよね。
こういうツールをうまく使うと、お仕事も速くなりますし便利ですので、
自分にあったものが見つかるといいですよね。
以下リンク先より色々とお試しあれ。
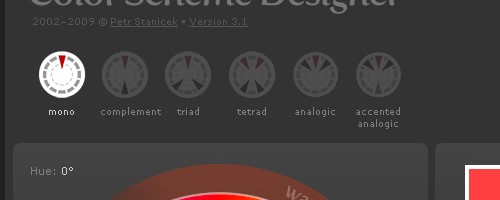
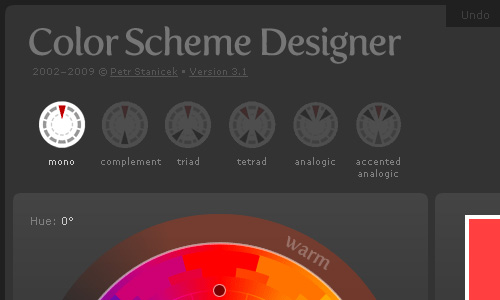
■いくつかのパターンもあり直感的で使いやすいです
web: Color Scheme Designer 3
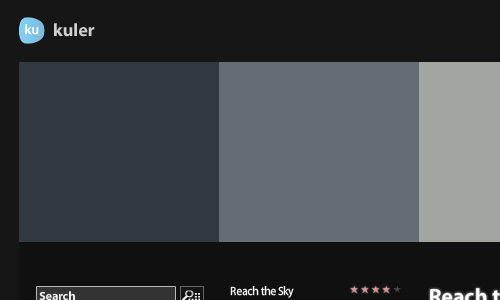
■こちらもflashになっていて直感的で触りやすいですね
web: kuler
■写真をアップロードすると、その写真の色やスキームがわかりますよ
web: colr.org
■コチラは僕が使いやすくてよく利用させていただいてます
web: Colorbe.com
以上です。
見やすいサイト、ポップでカラフルなサイト、高級感漂うサイトなど、色によってユーザーの捉え方もずいぶん変わります。
人の目に映る色の影響、というのはとても大きいですね。
■以下はスキームを決めるためのサイトではありませんが、色関連ということでおまけなオススメです。
■英名での色諸々
一色[ 16進数カラーコード ] [ 慣用色カナ ] [ 慣用色名 ( 英字 ) ] [ RGB値 ] が記載されています。
web: JIS慣用色一覧(英名)
■日本の伝統色(だと思います。間違いであればご指摘ください)
web: 日本の伝統色
■あまり関係ありませんが、面白くて有名ですし色感覚のゲーム?テスト?みたいなのです。
やり方: 左から右にグラデーションになるように、ドラッグ&ドロップして下さい。
web: Munsell Hue Test






初コメント失礼します^^
ワタシも「kuler」はよく利用させてもらってます!
自分では思いつかなかった配色なんかも出るし、
とても重宝しますよね★
他のサイトもブックマークしました!
良い情報ありがとうございますー^^
コメントありがとうございます。
そうですよね!
困ったときに役立ちますよねー♪
お役に立ててよかったです^^